Mermaid Intro
1. Mermaid Intro#
Mermaid 문서 및 동영상 링크 안내
순번
제목
웹 문서
Youtube 링크
1
Overview (훑어보기)
현재 문서
Overview 동영상
2
Flow Chart
flowchart 동영상
3
Sequence Diagram
sequence diagram 동영상
4
Class Diagram
class diagram 동영상
5
ER Diagram
ER diagram 동영상
소개
Mermaid? 인어?Fig. 1.1 영화 인어공주 포스터#
Official Docs: Mermaid
자바스크립트 기반 다이어그램 및 순서도 제작 도구입니다.
마크다운(markdown) 문법과 완벽히 호환됩니다.
프로그래머의 구현 관점을 편리하게 표현할 수 있습니다.
설치
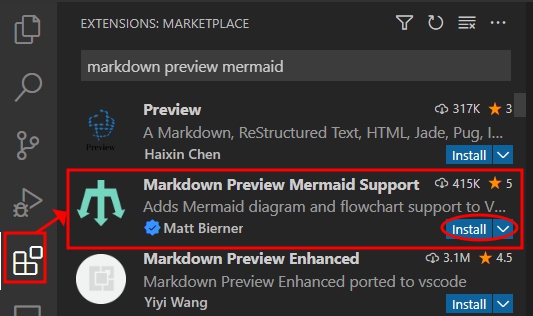
VS Code 익스텐션 설치 \(\to\)
Markdown Preview Mermaid Support
Fig. 1.2 VS code Mermaid 익스텐션#
VS Code에서 활용은 다음과 같습니다.
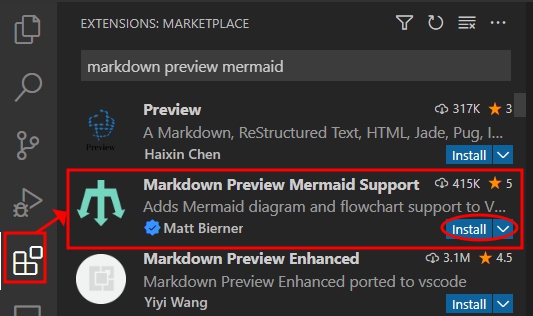
Markdown Preview Mermaid Support익스텐션이enable상태임을 확인합니다.Markdown Preview Mermaid Support설치하면 기본적으로enable상태로 설정됩니다.사용을 원하지 않으면
disable설정합니다.
Fig. 1.3 Mermaid enable 설정#
VS Code에서 임의의 .md 파일을 생성하고 샘플 코드를 입력합니다. Tutorial 진행을 위해
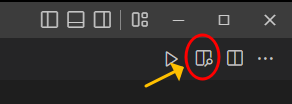
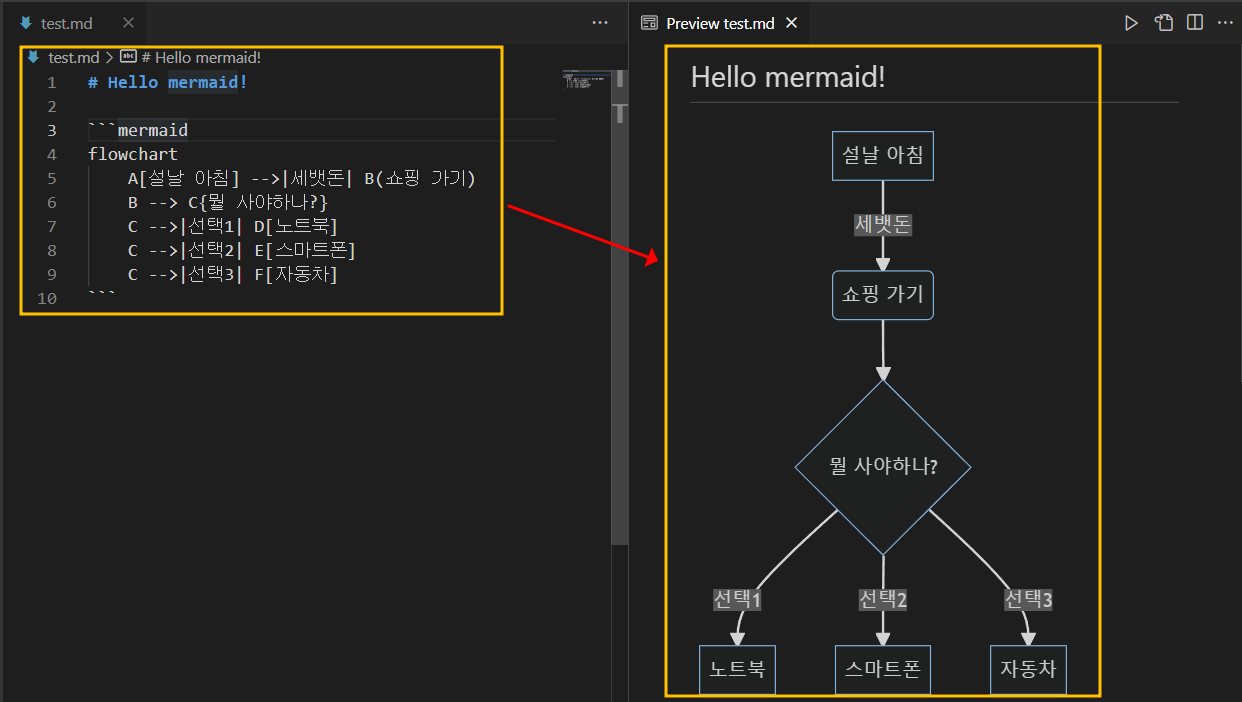
test.md파일을 만들고 다음 코드를 입력합니다.# Hello world ```mermaid flowchart A[설날 아침] -->|세뱃돈| B(쇼핑 가기) B --> C{뭘 사야하나?} C -->|선택1| D[노트북] C -->|선택2| E[스마트폰] C -->|선택3| F[자동차] ```Markdown 파일의 미리보기를 위해서는 아래 아이콘을 클릭하면 됩니다.

Fig. 1.4 Mermaid 미리보기 아이콘#
Mermaid 익스텐션이
enable되기 이전 상태에서 (다시 말해disable상태) 미리보기 아이콘을 누르면 VS Code에서 기본(default)으로 지원하는 미리보기 창이 열립니다.
Fig. 1.5 Mermaid가 지원되지 않는 상태에서 미리보기#
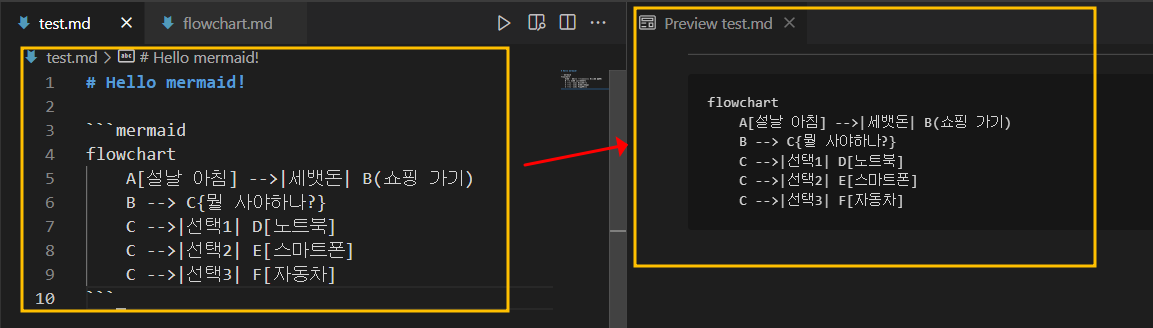
Mermaid 익스텐션이
enable된 상태일 경우 아래 그림과 같이 다이어그램을 볼 수 있습니다.
Fig. 1.6 Mermaid 활성화 된 상태에서 미리보기#
유용한 동영상


