웹 서버 만들기
9. 웹 서버 만들기¶
웹 서버 소개
웹 서버(WS, Web Server)는 인터넷을 통해 사용자에게 웹 페이지를 제공하는 컴퓨터 시스템입니다. 웹 서버는 클라이언트(일반적으로 웹 브라우저)로부터 HTTP 요청을 수신하고, 요청된 웹 페이지나 리소스를 반환하는 역할을 합니다. 이를 통해 사용자는 원하는 정보를 웹 브라우저를 통해 실시간으로 확인할 수 있습니다.
주요 기능
HTTP 요청 처리: 웹 서버는 클라이언트로부터 HTTP 요청을 수신하고, 적절한 응답을 반환정적 콘텐츠 제공: HTML, CSS, JavaScript 파일 및 이미지와 같은 정적 파일을 제공하여 웹 페이지를 구성동적 콘텐츠 처리: PHP, ASP.NET, JSP와 같은 서버 측 스크립트를 실행하여 동적으로 생성된 콘텐츠를 제공보안 기능: SSL/TLS 암호화를 통해 데이터 전송의 보안을 보장하고, 인증 및 권한 부여 기능을 통해 사용자 접근을 제어로드 밸런싱: 여러 서버에 트래픽을 분산시켜 서버 과부하를 방지하고 성능을 최적화로그 관리: 웹 서버는 요청, 오류, 성능 등을 기록하여 분석 및 모니터링에 활용
대표적인 웹 서버 소프트웨어
Nginx: 높은 성능과 낮은 메모리 사용량으로 유명한 웹 서버로, 로드 밸런서 및 리버스 프록시 서버로도 많이 사용
Apache HTTP Server: 오픈 소스 웹 서버로, 유연성과 확장성이 뛰어나고, 다양한 모듈을 지원
Microsoft Internet Information Services (IIS): Windows Server 환경에서 사용하는 웹 서버로, .NET 기반 애플리케이션과의 호환성이 높음
웹 서버 애플리케이션 소개
웹 애플리케이션(Web Application)은 인터넷을 통해 웹 브라우저에서 접근할 수 있는 애플리케이션 소프트웨어입니다. 사용자는 웹 애플리케이션을 통해 다양한 기능을 수행할 수 있으며, 전통적인 GUI 데스크탑 애플리케이션과는 달리 설치가 필요 없고, 어디서든 인터넷만 연결되어 있으면 접근할 수 있다는 장점이 있습니다.
주요 특징
접근성: 웹 애플리케이션은 인터넷이 연결된 어느 곳에서나 접근할 수 있습니다. 사용자는 특정 장치에 구애받지 않고, 다양한 디바이스(PC, 태블릿, 스마트폰 등)에서 웹 브라우저를 통해 애플리케이션 이용 가능업데이트 용이성: 웹 애플리케이션은 서버에서 실행되므로, 업데이트나 패치가 필요할 때 사용자 측에서 별도의 조치가 필요 없음. 서버 측에서 업데이트를 적용하면 모든 사용자가 즉시 최신 버전을 사용 가능플랫폼 독립성: 웹 애플리케이션은 웹 브라우저를 통해 접근하므로, 특정 운영 체제에 종속되지 않음. 다양한 운영 체제(Windows, macOS, Linux, Android, iOS 등)에서 동일하게 작동유연한 배포: 개발자들은 웹 애플리케이션을 단일 서버 또는 분산 시스템에 배포할 수 있으며, 트래픽이 많아지면 손쉽게 서버를 추가하여 확장 가능
웹 애플리케이션 프레임워크
웹 애플리케이션 프레임워크는 웹 애플리케이션 개발을 용이하게 하기 위해 제공되는 소프트웨어 프레임워크입니다. 이러한 프레임워크는 개발자들이 웹 애플리케이션의 구조와 기능을 더 쉽게 구현할 수 있도록 다양한 라이브러리, 도구, 패턴을 제공합니다. 웹 애플리케이션 프레임워크는 주로 클라이언트 측과 서버 측으로 구분합니다.
서버 측 프레임워크
프레임워크 |
장점 |
단점 |
|---|---|---|
Django |
- 많은 기본 기능 제공으로 신속한 개발 가능 |
- 높은 진입 장벽: 초보자에게는 복잡 |
Flask |
- 경량 및 유연성: 필요한 기능만 추가해 사용 |
- 많은 기능을 직접 구현해야 함 |
FastAPI |
- 높은 성능: 비동기 지원으로 높은 성능 |
- 비교적 신생: 커뮤니티 자료가 적음 |
Express |
- 비동기 처리: Node.js 기반 비동기 처리 |
비동기 코드 콜백 헬 문제 발생 |
Spring |
- 엔터프라이즈급: 대규모 개발에 적합 |
- 복잡성: 초기 학습 곡선이 높음 |
클라이언트 측 프레임워크
프레임워크 |
장점 |
단점 |
|---|---|---|
Native JavaScript |
- 모든 브라우저에서 지원 |
- 복잡한 DOM 조작 |
React |
- 재사용 가능한 UI 컴포넌트로 개발 용이 |
- 높은 학습 곡선: JSX와 복잡한 생태계 |
Angular |
- 종합적인 도구와 기능 제공 |
- 높은 학습 곡선: 복잡한 구조와 많은 개념 |
Vue.js |
- 간결하고 직관적: 쉬운 학습 곡선 |
- React와 Angular에 비해 작은 커뮤니티 |
앱 애플리케이션 서버
웹 애플리케이션 서버(WAS, Web Application Server)는 웹 애플리케이션의 비즈니스 로직을 처리하고, 클라이언트 요청에 따라 동적으로 콘텐츠를 생성하여 응답하는 서버입니다. 웹 애플리케이션 서버는 웹 서버와 함께 동작하며, 클라이언트 요청을 받아 데이터베이스와 상호작용하고, 필요한 처리를 수행한 후 결과를 클라이언트에게 전달합니다.
웹 서버와 웹 애플리케이션 서버는 각기 다른 역할을 수행하며, 대부분의 현대 웹 애플리케이션에서는 두 가지가 모두 필요합니다. 웹 서버만으로는 웹 애플리케이션의 요구를 모두 충족하기 어렵기 때문에, 웹 애플리케이션 서버의 필요성을 이해하는 것이 중요합니다.
웹 서버의 역할
웹 서버는 클라이언트(웹 브라우저)로부터 HTTP 요청을 수신하고, 정적 콘텐츠(HTML, CSS, JavaScript 파일, 이미지 등)를 제공하는 역할을 합니다. 웹 서버의 주요 기능은 다음과 같습니다:
정적 콘텐츠 제공: 파일 시스템에서 HTML, CSS, JavaScript, 이미지 파일 등을 클라이언트에게 전송HTTP 요청 처리: 클라이언트로부터 HTTP 요청을 받고, 이에 대한 적절한 응답을 반환리버스 프록시: 웹 애플리케이션 서버와 클라이언트 간의 중계 역할을 하여 요청을 라우팅로드 밸런싱: 여러 서버에 트래픽을 분산시켜 성능을 최적화
웹 애플리케이션 서버의 필요성
웹 애플리케이션 서버는 동적 콘텐츠 생성과 비즈니스 로직 처리에 필수적입니다. 웹 서버만으로는 동적 요청을 처리할 수 없기 때문에, 웹 애플리케이션 서버가 필요합니다. 웹 애플리케이션 서버의 주요 기능은 다음과 같습니다:
비즈니스 로직 처리: 사용자의 요청을 기반으로 비즈니스 로직 처리. (예) 사용자의 로그인 요청을 처리하고 세션을 관리데이터베이스 연동: 데이터베이스와 상호작용하여 데이터를 조회, 저장, 업데이트, 삭제하는 작업을 수행. ORM(Object-Relational Mapping)을 사용하여 데이터베이스 작업을 쉽게 수행동적 콘텐츠 생성: 사용자 요청에 따라 동적으로 생성된 콘텐츠를 제공. (예) 사용자 프로필 페이지를 동적으로 생성하여 제공세션 및 상태 관리: 사용자의 상태를 유지하고 세션 관리. (예) 사용자가 로그인한 후 세션을 유지하여 다음 요청에서도 사용자를 인식할 수 있도록 처리보안 관리: 인증, 권한 부여, 데이터 암호화 등의 보안 기능 제공.
Python으로 만든 웹 애플리케이션을 관리하는 웹 애플리케이션 서버
uWSGI와 Gunicorn은 Python 기반의 웹 애플리케이션을 배포하는 데 사용되는 두 가지 인기 있는 WSGI(Web Server Gateway Interface) 서버입니다. 이들 서버는 Python 웹 애플리케이션 프레임워크(예: Django, Flask)와 웹 서버(예: Nginx) 사이에서 작동하여 클라이언트 요청을 처리하고 웹 애플리케이션으로 전달하는 역할을 합니다.
구분 |
uWSGI |
Gunicorn |
|---|---|---|
장점 |
- 높은 성능: 다양한 프로토콜 지원 및 최적화 |
- 간단한 설정: 설정이 간단하고 쉽게 시작 가능 |
단점 |
- 복잡한 설정: 다양한 기능으로 인해 설정이 복잡할 수 있음 |
- 제한된 기능: uWSGI에 비해 기능이 제한적 |
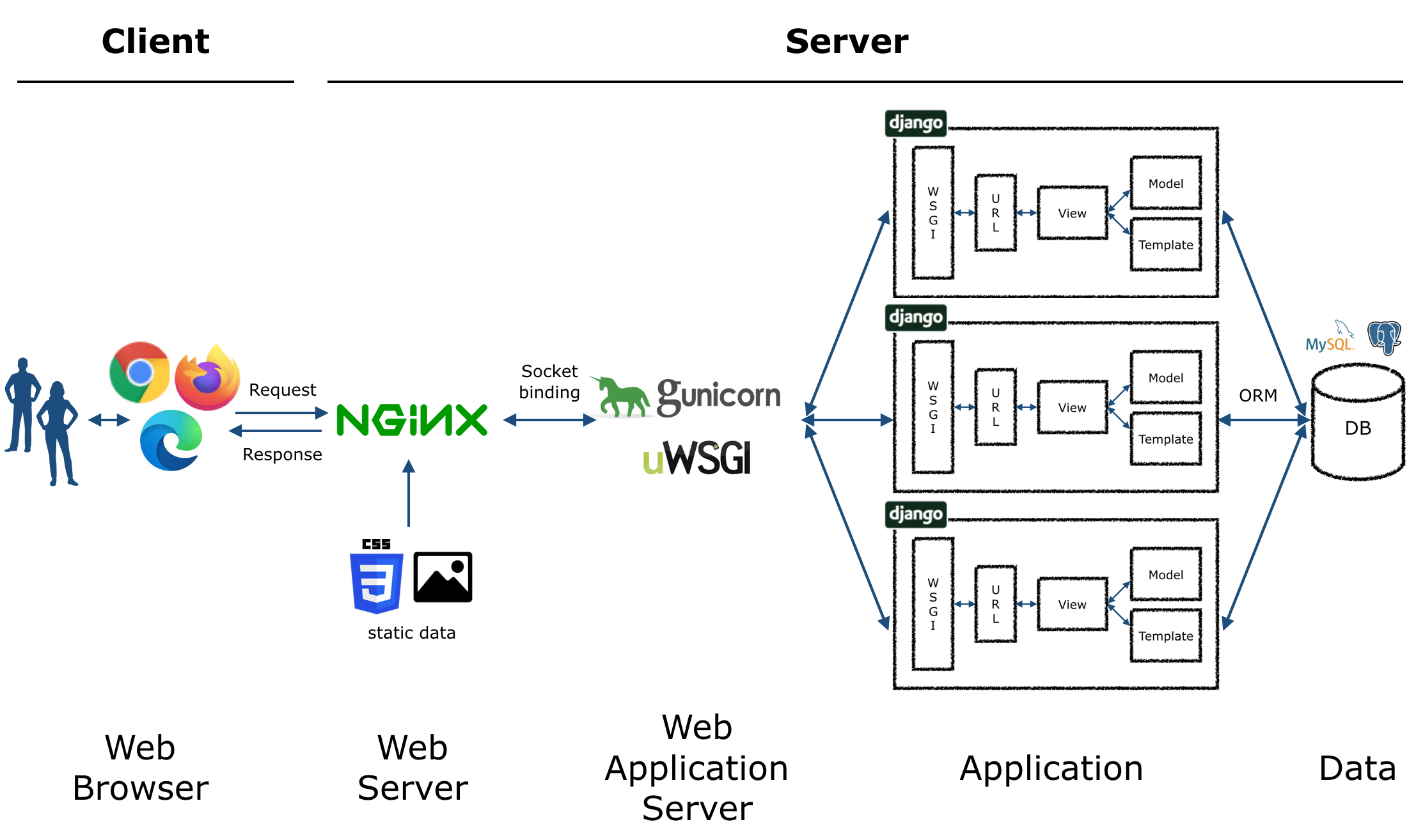
WS, WAS, Web App의 관계

Fig. 9.1 WS, WAS, Web App의 관계(예시)¶
무엇을 써야 하나요?
사용할 수 있는 기술이 너무 다양해서 복잡한가요?
맞습니다. 어떤 기술을 선택할지는 아무도 결정해 주지 않습니다. 어찌보면 개발자의 몫이라고 할 수 있습니다. 개발자에게 선택의 다양성을 준다는 점에서는 좋지만, 한편으로는 공부해야 할 양이 방대해지고 선택의 고민에 빠지게 하는 단점이기도 합니다.
웹 애플리케이션 백엔드 개발에 사용할 기술 스택을 선택하는 것은 프로젝트의 요구사항, 팀의 기술적 역량, 유지보수 용이성, 성능 요구사항 등 여러 요소를 고려해야 합니다. 다양한 기술 스택의 조합은 특정 요구에 맞게 최적화될 수 있으며, 각 조합의 장단점을 이해하는 것이 중요합니다.
대표적인 백엔드 기술 조합(테크 트리 또는 기술 스택 이라고 부르기도 함)
Python + Django + Gunicorn/uWSGI + Nginx
Django: 배터리가 포함된 웹 프레임워크로, 신속한 개발과 유지보수가 용이합니다. ORM, 관리자 인터페이스, 인증 등 다양한 기능이 내장되어 있습니다.
Gunicorn/uWSGI: WSGI 애플리케이션 서버로 Django 애플리케이션을 서비스합니다.
Nginx: 정적 파일 제공, 리버스 프록시, 로드 밸런싱 등을 처리합니다.
Python + Flask + Gunicorn/uWSGI + Nginx
Flask: 경량 웹 프레임워크로, 필요한 기능만 추가하여 사용할 수 있습니다. 유연성이 높고 배우기 쉽습니다.
Gunicorn/uWSGI: Flask 애플리케이션을 서비스하는 WSGI 서버입니다.
Nginx: 정적 파일 제공 및 리버스 프록시 역할을 합니다.
Node.js + Express + PM2(process manager) + Nginx
Express: Node.js의 경량 웹 프레임워크로, 빠른 개발이 가능합니다. 비동기 처리가 용이합니다.
PM2: Node.js 애플리케이션을 관리하고, 자동 재시작 및 로드 밸런싱을 제공합니다.
Nginx: 정적 파일 제공 및 리버스 프록시 역할을 합니다.
Java + Spring Boot + Tomcat + Nginx
Spring Boot: 엔터프라이즈급 애플리케이션을 위한 프레임워크로, 다양한 기능을 제공합니다.
Tomcat: Spring Boot 애플리케이션을 서비스하는 서블릿 컨테이너입니다.
Nginx: 정적 파일 제공 및 리버스 프록시 역할을 합니다.
우리의 선택은?
적합한 기술 스택을 선택하는 것은 프로젝트 성공의 중요한 요소입니다.
각 기술 스택의 장단점을 이해하고, 프로젝트 요구사항에 맞춰 적합한 조합을 선택하여 개발을 진행해야 합니다.
기술 스택 선택 고려사항
프로젝트 요구사항: 프로젝트의 복잡성, 성능 요구사항, 개발 속도 등을 고려하여 적합한 프레임워크와 서버팀의 기술 역량: 팀이 익숙한 언어와 프레임워크를 선택하는 것이 개발 속도와 유지보수에 유리유지보수 용이성: 문서화, 커뮤니티 지원, 확장성 등을 고려하여 유지보수가 용이한 스택을 선택성능: 특정 기술 스택이 제공하는 성능 최적화 기능을 고려보안: 선택한 기술 스택이 제공하는 보안 기능을 고려